Farebné modely
Projekt na PMMS
HSL a HSV
HSL je skratka vlastností "hue, saturation, lightness". HSV znamená "hue, saturation, value". V tejto kapitole budú predstavené farebné modely, ktoré nie sú charakterizované primárnymi farbami, ale vlastnosťami, ktorými sa dá zakódovať každá farba.
HSL
HSL - "hue, saturation, lightness" alebo "odtieň, sýtosť, svetlosť". Farebný model nie až taký intuitívny ako RGB či CMYK, nevychádza z ľudského vnímania farieb ako CIE, nepoužíval sa na prenos televízneho signálu ako YUV. HSL a HSV modely vznikli koncom sedemdesiatych rokov 20. storočia (máme na mysli formálny popis, pretože farebné modely na takomto základe existovali od 16. storočia). Boli zamýšľané na prácu s grafikou, kvôli rozdielnosti modelov RGB a CMYK čo sa týka miešania farieb.
Ďalšie názvy pre HSL sú HSI (I = intensity = intenzita) a HSB (B = brightness = jas).
Hue je jedinečný odtieň (zvolený zo spojitého spektra na obvode modelu). Saturation, sýtosť, v HSL modeli ide od plne nasýtenej farby po sivú s danou svetlosťou. To však mnohí považujú za neintuitívne, pretože aj veľmi svetlá pastelová farba (skoro biela) môže mať pri takejto reprezentácii stopercentnú sýtosť. Sýtosť vo všeobecnosti (ako ju definujú slovníky) určuje intenzitu daného odtieňa farby, takže HLS interpretácia sa drží tej slovníkovej. Lightness určuje svetlosť a prebieha od čiernej cez farbu zvolenú odtieňom a sýtosťou (táto farba ja presne vstrede) až k bielej.
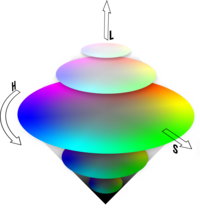
HSL má tvar dvoch spojených kužeľov, v spodnom vrchole má čiernu, v hornom bielu, po obvode spojených podstáv je spojité spektrum sýtych farieb (obrázok hore).
HSV
HSV - "hue, saturation, value" alebo "odtieň, sýtosť, hodnota". Tento model je veľmi podobný modelu HSL, v niektorých maličkostiach sa však líši.
Hue je jedinečný odtieň (zvolený zo spojitého spektra na obvode modelu). Saturation, sýtosť, a value, hodnota, sú v HSV modeli previazané. Sýtosť určuje vydialenosť od osi modelu. Hodnota je vzdialenosť od vrcholu modelu.
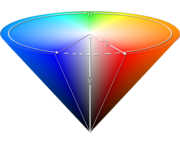
HSV má tvar kužeľa, vo vrchole je čierna, na obvode podstavy spojité farebné spektrum a v strede podstavy biela.
Rozdiely
Oba tieto modely opisujú farbu pomocou jedinečného odtieňa a dvoch ďalších charakteristík. Oba sú cylindrické a ich obvod predstavuje spojité spektrum, pričom však HSL predstavuje dva spojené kužele a HSV len jeden.
Na spodku je u oboch čierny bod, od ktorého rastie kužeľ, ktorý má na obvode podstavy najsýtejšie odtiene. Rozdiel je v tom, že zatiaľčo u HSV je v strede podstavy biela farba, u HSL to je sivá, pričom biela je v druhom vrchole spojených kužeľov.
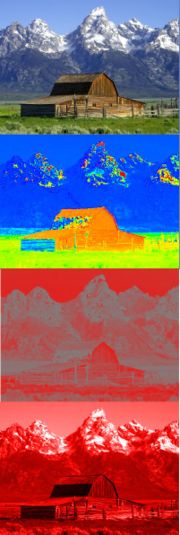
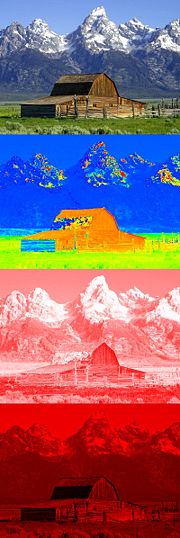
Aj keď oba modely majú koeficient "sýtosť", u oboch znamená niečo iné. Možno to vidieť aj na týchto obrázkoch vľavo - viac vľavo je HSL, viac vpravo HSV. Tretí obrázok zhora u oboch predstavuje sýtosť. Vidno však, že v prípade HSV to nie je sýtosť v pravom zmysle slova. Sýtosť by totiž na jednej strane mala mať plný, sýty odtieň a na druhej neutrálnu farbu (v tomto prípade sivú).
Obidva modely môžeme previesť na tvar valca a lepšie ich porovnať. Na nasledujúcom
obrázku dobre vidno, aký je rozdiel medzi sýtosťou v HSL a v HSV a aký je
rozdiel medzi hodnotou a svetlosťou (HSL je vľavo, HSV vpravo):

Prevod RGB do HSL a HSL do RGB
RGB -> HSL
- Preveď RGB hodnoty na interval <0; 1>.
Pr.: RGB farbu určenú ako R = 83%, G = 7%, B = 7% prevedieme na R = 0.83, G = 0.07, B = 0.07. - Nájdi najmenšiu a najväčšiu hodnotu z tých troch.
Pr.: MinHod = 0.07, MaxHod = 0.83. - L = (MinHod + MaxHod) / 2
Pr.: L = (0.07 + 0.83) / 2 = 0.9 / 2 = 0.45 - Ak sú MinHod a MaxHod rovnaké (a teda je to nejaký odtieň sivej),
tak S = 0 a H je nedefinované, ale v programoch býva reprezentované ako 0.
- Inak otestujeme L a podľa výsledku rozhodneme, čomu je rovné S.
L < 0.5 => S = (MaxHod - MinHod) / (MaxHod + MinHod)
L >= 0.5 => S = (MaxHod - MinHod) / (2 - MaxHod - MinHod)
Pr.: L = 0.45 < 0.5 => S = (0.83 - 0.07) / (0.83 + 0.07) = 0.84 - Zistíme H v intervale <0; 6).
MaxHod = R => H = (G - B) / (MaxHod - MinHod)
MaxHod = G => H = 2 + (B - R) / (MaxHod - MinHod)
MaxHod = B => H = 4 + (R - B) / (MaxHod - MinHod)
Pr.: MaxHod = R => H = (0.07 - 0.07) / (0.83 - 0.07) = 0 - Prevedieme L a S na percentá a H na uhol <0; 360).
H = H * 60
Pr.: L = 45%, S = 84%, H = 0 * 60 = 0
HSL -> RGB
- Ak je S = 0 (a teda je to nejaký odtieň sivej), potom R = B = G = L.
- Inak otestujeme L a zistíme hodnotu pom2.
L < 0.5 => pom2 = L * (1 + S)
L >= 0.5 => pom2 = L + S - L * S
Pr.: Pre H = 120, L = 0.52 a S = 0.79 bude pom2 = L + S + L*S = 0.899. - pom1 = 2 * L - pom2
Pr.: pom1 = 2 * 0.52 - 0.899 = 0.141 - Preveď H na interval <0; 1>.
Pr.: H = 120 / 360 = 0.33 - Pre každé z R, G, B vyrátame pom3.
Rpom3 = H + 1/3
Gpom3 = H
Bpom3 = H - 1/3
Ak vyjde pom3 < 0, potom pom3 = pom3 + 1.
Ak vyjde pom3 > 1, potom pom3 = pom3 - 1.
Pr.: Rpom3 = 0.33 + 0.33 = 0.66
Gpom3 = 0.33
Bpom3 = 0.33 - 0.33 = 0 - Pre každé z R, G, B vyrátame výslednú hodnotu.
Ak 6 * pom3 < 1 => farba = pom1 + (pom2 - pom1) * 6 * pom3
Inak ak 2 * pom3 < 1 => farba = pom2
Inak ak 3 * pom3 < 2 => farba = pom1 + (pom2 - pom1) * 6 * (2/3 - pom3)
Inak farba = pom1
Pr.: 3 * Rpom3 < 2 =>
R = 0.141 + (0.899 - 0.141) * (2/3 - 0.66) * 6 = 0.141
2 * Gpom3 < 1 =>
G = 0.899
6 * Bpom3 < 1 =>
B = 0.141 + (0.899 - 0.141) * 6 * 0 = 0.141
- Prevedieme na percentá.
Pr.: R = 14%, G = 90%, B = 14%
Vyskúšanie si HSL colorpickera >>>
Súvislosť HSL a RGB farebných modelov >>>
Využitie HSV color choosera na ovládanie LED >>>
<<< Predchádzajúca kapitola
Sumár >>>